Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP


Needless to mention, WordPress, which was first perceived as a mere Blogging tool has eventually become the most popular CMS amongst professional web design agencies and experienced developers in recent years. With an extremely robust plug-in architecture and amazingly good template system, it powers nearly 21.5 % of the top 10 million websites nabbing a whooping 60.1% market-share as of 17th Feb, 2014. Wearing the crown of the topmost content management system deployed by the websites throughout the world, wordpress proudly boasts of more than 60 million websites that are running on its platform so far.
The upsurge in WordPress adoption frequency is evident from the perspective of greater focus on voluminous Online Impressions and higher Conversion Rates driven by Quality Content Management and Marketing which has taken first seat in the recent years (2012-13). In 2014 also, we are likely to see the statistics soar higher, adding more and more numbers to the WordPress fan list and massive crowd switching to WP web designs. Keeping in mind the release of WordPress’ latest version 3.8.1 (Jan,2014), I decided to shell out some time and put together a list of latest wordpress web design trends and discuss the opinions with all of you. So without further adieu, let’s delve in to the article that follows and take a look on What is Hot and What’s not in the WP world this year.
TREND 1 – Let the visitors go flat with Flat User Interfaces
The hottest trend that has already established its footsteps in the WordPress world is Flat UIs. This trend is in hype since the release of iOS 7 by Apple in November 2013 and the newer version iOS 7.1 which is expected to launch this March (2014). Not just in iPhone Mobile Operating System, it’s been a hot trend in Windows OS and Android OS as well. The reason being, Flat User Interfaces carry your content elegantly and structures it beautifully by highlighting services and products in an ultra modern way. For those who are not aware, let me explain a Flat UI in generic terms. Flat UIs are basically simple front end designs that focus on fewer images, simple design elements, ease of use and quick navigation rather than designs having big colourful gradients, rounded corners and drop shadows. Plus they fasten load times to a great extent as they don’t eat up much memory and enhance usability experience as well.
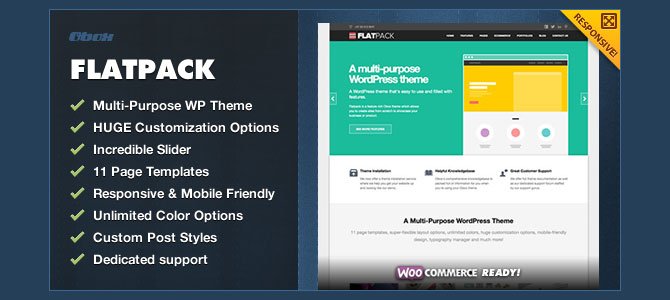
Best Example Theme – Flatpack from Themeforest

Flatpack is multipurpose WP theme that comes bundled with myriad of features. Apart from all the important functionalities, it stands out amongst other themes as it is powered with Woocommerce, thus is ecommerce ready and also has a solid built in SEO base.
TREND 2 – Amazingly Quick Responsive Layouts along with Touch/Swipe Sliders
Much has been said about responsive layouts in past year and a large no. of people have switched to new themes also but not many of them have paid attention to the user experience. A responsive layout fascinates the visitors only when they are able to enslave everything with their fingers via touch or swipe design elements that promise to reciprocate well on all gadgets like smartphones, tablets etc. Don’t just rush making your site responsive, read the tools and tricks to make your websites device friendly and evaluate every WP web design with the User Experience you expect it to deliver.
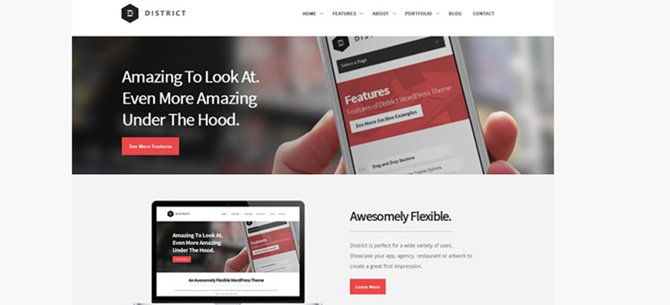
Best Example Theme – District Theme from Themeshaker

District is an ideal theme for small or large businesses that are looking for inbuilt Touch/Swipe support with a fully responsive layout. This theme also showcases all of your services or products effectively and presents your content ideally.
TREND 3 – Minimalistic Designs with Beautiful Typography
Minimalistic Designs follow the “Less is more” ideology that focuses only on the core product while keeping everything simple. In more general terms, minimalistic design refers to incorporating only the critical elements and dropping the non essential stuff from the web designs to give an ultimate online expression. Reducing the web design to only the most important elements along with the usage of aesthetic typography (rich text effects and font styles) enhances both the readability as well as usability of website.
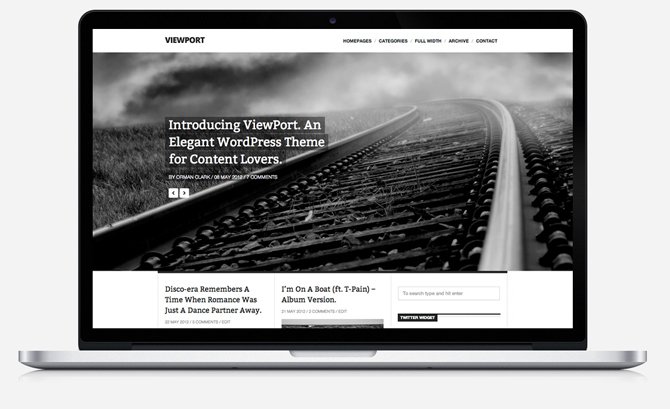
Best Example Theme – Viewport from Themezilla

Viewport is a responsive theme that is a perfect example of a well structured minimalistic design clubbed with beautifully styled typography that is most suited for businesses which deal in forms such as literature, music, art studios etc.
TREND 4 – Single Page Sites with Full screen Background Sliders
One pager websites is one trend that became extremely popular amongst web design folks across the globe in 2013. But now in 2014, we are likely to see one pagers clubbed with full screen background sliders on the forefront that will give an amazing look to the web designs. However, this concept has already been implemented by many of the new websites but still this trend is likely to remain popular in the next couple of months because of the impressive visual appeal teamed up with good navigation and endless scrolling driven by cool top menus.
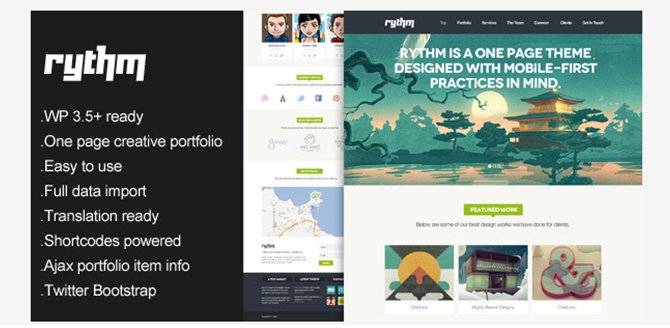
Best Example Theme – Rhythm from Themeforest

Built with Twitter Bootstrap Framework, Rhythm is one of the best single page responsive wordpress theme that features Ajax Pagination smoothly
TREND 5 – Auto Stacking Grid Based Layouts will gain more momentum
Auto stacking grid based layouts are the web designs that resemble totally to the Pinterest site that you see on your desktops, wherein the content is divided into hundreds of grids that stack one after another automatically as you scroll down the page. Each of these grids are styled perfectly to accumulate both the text and graphics along with the small social sharing widgets and comments sections to give it an ultra modern look and serve the Digital marketing purpose as well. Most of these web designs are clubbed with Infinite Scrolling to offer an exclusive user experience across varied range of mobile phones, tablets and other finger friendly gadgets as well.
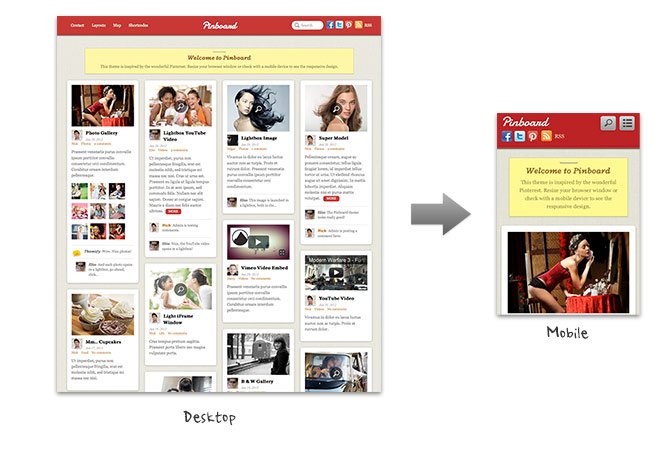
Best Example Theme – Pinboard from Themify

Pinboard is one of the best themes that features auto stacking layout in real sense. Plus it comes with a responsive layout , infinite automatic scrolling and 3 Grid Layouts (small, medium and large) to publish myriad of media like images, videos, galleries, It can be used as a blog, portfolio, gallery, or video site.
TREND 6 – Swing in Mobile Navigation giving rise to Slide out Vertical Icon Menus
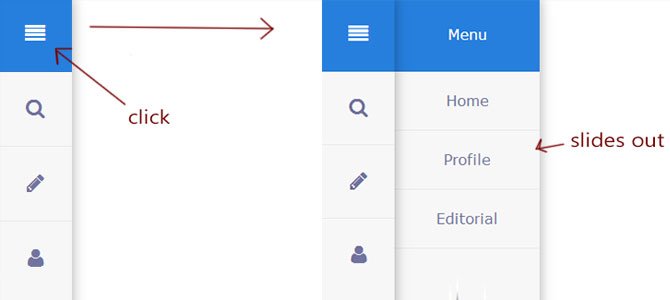
Icon based vertical menus are increasingly gaining much hype due to broader focus on mobile based navigations and better user experiences. The Facebook Mobile well implements this trend in its Mobile Website displaying an small icon on the topmost left which can be clicked easily on touch based devices and all other pages can be quickly accessed. I have 3 pretty reasons to justify this trend.
To explain it even more better, please take a look on this labelled image shared below.

Best Example Theme – Shopen from Themeforest
TREND 7 – Fixed Header Bars will be used To Offer better Navigational User Experience
Headers that include Logos along with Navigation Menus right on the top, are indeed the crucial part of any website from the SEO lens since easy navigation is one thing that maximizes inbound traffic and easily allows the visitors to look through web pages other than the Homepage. But sadly, headers are left behind while a visitor scrolls down the page to see the stuff residing “below the fold”. The biggest loss here happens on conversions since it irritates the customers to again scroll to the top to go to hyperlinks to gain access to other useful web pages. So the simplest solution to this problem is creating a supercool fixed header that sticks to the top of screen even while you are scrolling downwards endlessly. To achieve a fixed header, you can use a free sticky header plugin that can be downloaded at Thematosoup.com or you can opt for premium wordpress themes that come with fixed headers.
Best Example Theme –Elite from Themeforest

Elite is a fully responsive fixed header theme that supports the newest released WP version and is powered with an extremely robust admin panel that offers numerous different colors, homepage templates, portfolio galleries and easy to read fonts.
TREND 8 – Prime Focus on Touch Optimized Retina Displays
Retina displays showcase an extremely high quality pixel displays that are best utilized by our one and only Trendsetter Apple in all its popular devices from iPhones and iPads to Macbooks and iPods. In web designing, Retina Display refers to designing something that presents crystal clear images and caters to high resolution screen and pixel perfect displays as well. As more and more newer high resolution devices come into picture, we will see fuzzy and blurred images getting replaced by clearer, sharper and better scaled graphics.
Best Example Theme – Mobilize Theme from ThemeForest

Mobilize is one of the best theme that features responsive layout packed with touch optimized transitions. It has around 4 color schemes, 20+ page styles and 24 transition effects for you to choose from.
TREND 9 – Large Intro Areas to Put Content as Mainstream
Large introductory content on website homepages by left-aligning the header vertically is one amongst the newest web design trends that is quickly gaining momentum. Creativity at its best can be seen in these designs along with the manipulated imagery that puts forth all your content right into the middle in an amazing way.
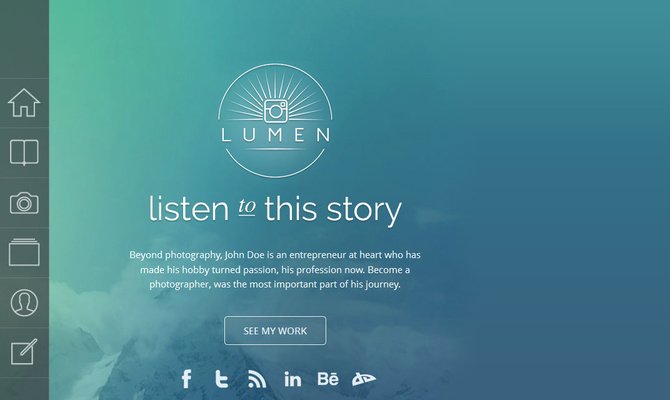
Best Example Theme – Lumen by Themeshaker

Lumen is a uniquely designed full screen wordpress theme that reveals minimalist style putting content into main focus. This theme comes with a Thumbnail Gallery Plugin as well.
TREND 10 – Logically Interactive Designs with Illustrative Infographics
To come up with something unique that is liked by the audience, more and more designers are now experimenting with interactive designs that take a different approach in luring the audience. Conveying whole of the message through graphic media is becoming popular amongst those who are playing with simple and intricate designs. These web designs explain the services and products through story-telling animations that speak what the words can’t do in a more memorable way to leave a long lasting effect on visitors. Many web designers are basing their Homepage on these type of illustrative Info graphics coupled with minimal text.
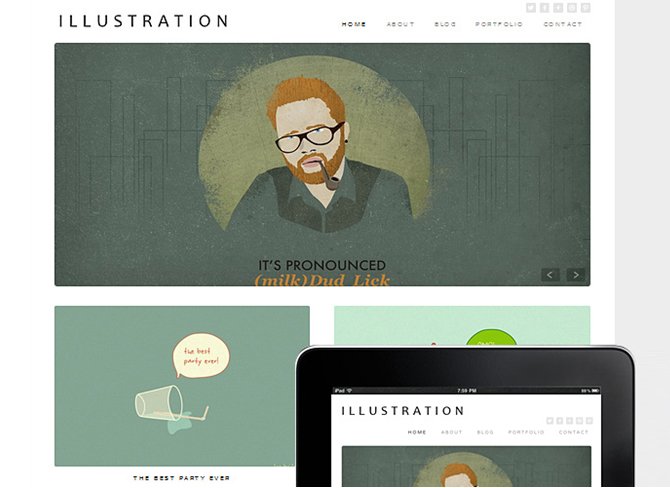
Best Example Theme – Illustration Responsive Theme from Dessign.net

Illustrative Theme is best suited for creative agencies who want to showcase elegant design with almost no text and a mobile friendly design.
Yes, you got that right, adopting good and flushing out the bad is also a part of trend. To make your online presence 100% successful, see what web design practices, experienced web designers and developers are dumping without any second thought into the never-to-be-recycled bin.
In an endeavour to make all of you familiar with the top trends that are likely to populate the Web Design arena this year, I believe I have talked much useful stuff. If you or your friends also plan to have a wordpress website and would like to spruce it up with a new-makeover, contact TIS India to get an affordable quote customized to your business.
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website