Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP

 The introduction of smartphones and other smart devices have shifted the internet usage from the desktop PCs to the hand-held devices. It is predicted by experts that the year 2015 will witness internet usage on smart devices to match the usage on the desktops. It means all the businesses should ensure that their company websites are compatible with these smart devices.
The introduction of smartphones and other smart devices have shifted the internet usage from the desktop PCs to the hand-held devices. It is predicted by experts that the year 2015 will witness internet usage on smart devices to match the usage on the desktops. It means all the businesses should ensure that their company websites are compatible with these smart devices.
Recently the Google Webmaster team on Google+ asked their followers which mobile configuration strategy they use. 81% out of the 774 votes (at the time of this writing) responded with responsive web design. 4% said dynamic serving, 7% said separate mobile URLs, and only 8% said their site is not mobile friendly.

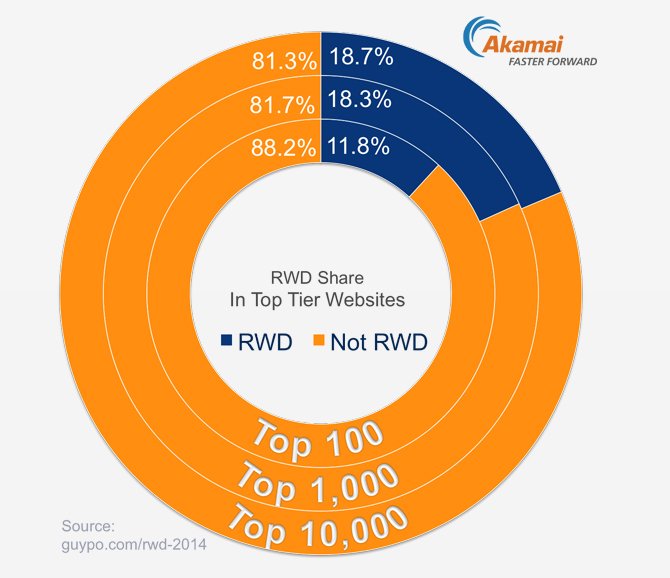
In a research post of Guy Podjarny, web performance researcher and evangelist at Akamai’s Web Experience business unit, some figures are presented. The chart shown below demonstrates the percentage of responsive websites amongst the top 100; 1,000 and 10,000 sites. The figure showed that just 18.7% of a list of 10,000 top-tier websites is responsive. When top 100 sites are analyzed, only 11.8% use responsive web design.

This study suggests the move to responsive websites is happening slowly on the top 100 websites as compared to the top 1,000 or top 10,000 websites, perhaps because big companies are more likely to have multiple stakeholders and more complex websites.
Although adoption in practice is not nearly as high as the unscientific survey of Google would suggest, responsive websites are growing quite quickly to the point where they are now catching up with the separate URLs as the dominant mobile website configuration method.
One question might be popping in your mind is why responsive websites are gaining popularity. There are various reasons that explain why incorporating the responsive website design is necessary. Some of these reasons are listed below:
The Responsive Web Design adoption is growing rapidly. If you want to take your company to the way of success, you should also keep encouraging the use of RWD, but at the same time you have to double your efforts in building knowledge and tooling for making responsive websites fast.
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website