Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP


Google has recently unleashed its most awaited Mobile Friendly Algorithm update, “Mobilegeddon” favoring mobile friendly websites in search results. If you still don’t have responsive design layout for your website yet, it is time to implement the responsive web design services for revamping your site or else, your site’s ranking will suffer considerably. With its new update, Google has favored mobile friendly websites over desktop websites, which means if your website is mobile friendly and is created using responsive design layout; it will be ranked better in search results of Google than the desktop specific websites.
With its newest adjustments in its search algorithm, Google has finally given mobile traffic a greater preference than ever before. However, if you want to understand how to enhance your site’s ranking with Google’s mobile friendly update, it is necessary to know why Google has prioritized responsive website design over simple web design?
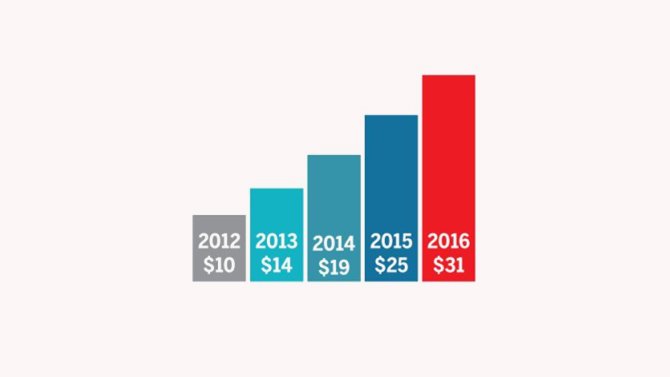
Here are some remarkable stats that will present you a clear reason why Google has made mobile friendly a “ranking signal” for search results:

Even when mobile commerce is riding on clouds in terms of popularity, there are numerous websites that are not mobile friendly and hence, they looses almost a great section of internet users from visiting their sites. Have you verified the appearance of your website in mobile searches? Do you assume your website has experienced plunge in search results ever since the launch of Mobilegeddon update? To help you in making most benefit from this latest algorithm update of Google, I have researched methodically over few imperative recommendations that are important to make your site mobile friendly. If you will implement these recommendations precisely on your website, you website will certainly offer great viewing experience to the mobile audiences.
Even if you have a mobile optimized website, then also it is necessary to check and validate your website’s view in different devices to know its usability. The most familiar method for doing so is to open your website in different mobile devices and follow the given checklist advised by Google:
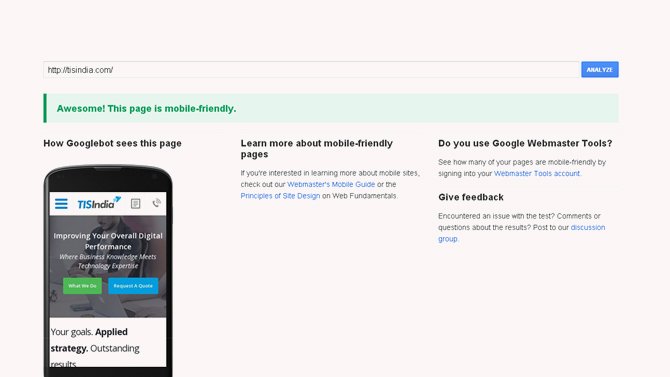
 Once, you have ensured that your site is mobile ready, start corroborating your website with the Google’s mobile friendly test tool to know if the website’s resources like JavaScript, CSS, and Pictures are also optimized according to mobile devices.
Once, you have ensured that your site is mobile ready, start corroborating your website with the Google’s mobile friendly test tool to know if the website’s resources like JavaScript, CSS, and Pictures are also optimized according to mobile devices.
The tool scans your site on different aspects for offering relevant optimization guidelines for execution. When you will implement those guidelines on your site, you will notice a radical progress in your website’s ranking in mobile searches.
Here is an example showing that the website is mobile friendly as per the Google’s Mobile Friendly Test tool:
Moreover, you can also use the Google Webmaster tools mobile usability report to know the different mobile usability issues related with your website like touch elements, which are located too close, inappropriately sized content and inaccurate use of Flash.
The dashboard of the Mobile Usability Report looks like this Google Webmaster tool:
You can also evaluate your website’s search visibility and traffic behavior in mobile web search by using the Search Queries Report of Google Webmaster Tool. The report will provide you an outline of the popular pages and popular queries related with your website in mobile search.
The Dashboard of Search Queries Report looks like this:

By looking in the Search Queries Report, try to find out the answers of the given questions:
Once you have find out the exact answers to the above questions, you will certainly apply newer strategies for enhancing the mobile search visibility of your website, which eventually will help in enhancing your website’s ranking as per the Google’s recent mobile focused algorithm update.
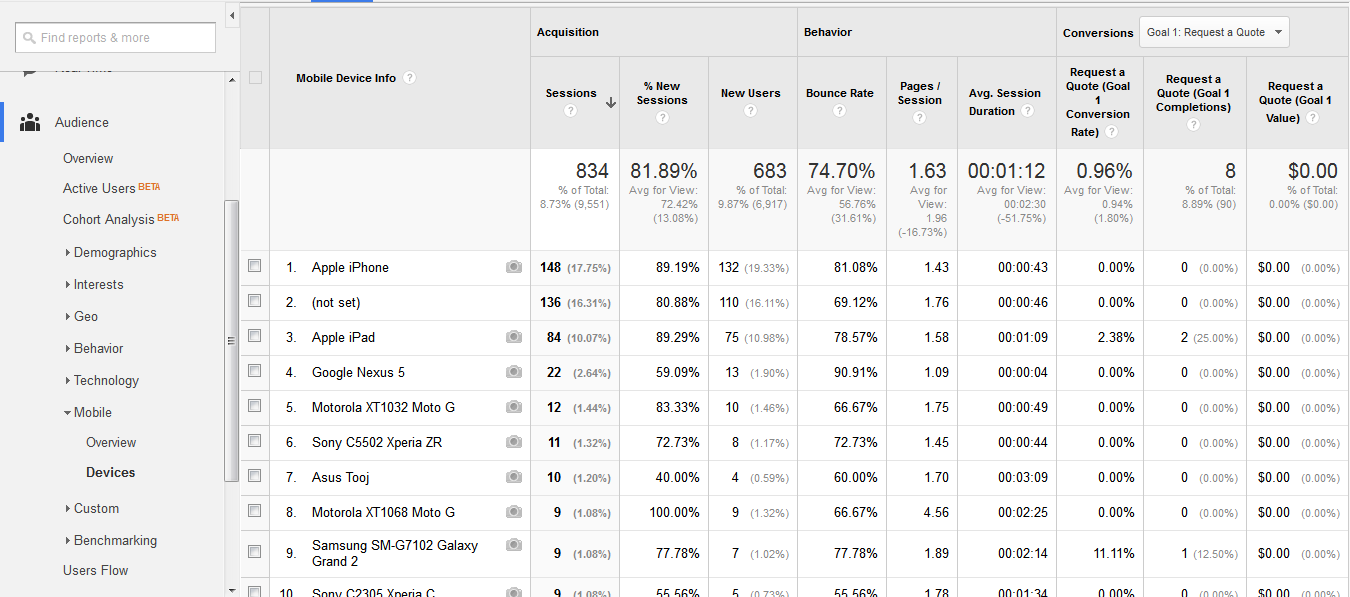
Besides, you can also view the Mobile report (below Audience report) of Google Analytics to recognize the top devices that are contributing to the improved traffic on your website. You can also verify the web pages on your websites that are receiving maximum page views with this report.

By checking the visibility of your website in Mobile search, you will be able to devise fresh plans for making your site more user friendly in the eyes of Google.
You can also use advanced tools such as SEMrush, Searchmetrics, etc. for finding out the most performing keywords related with your business in the mobile search web to target only potential keywords. When you have prepared the list of potential keywords that are contributing to the enhanced ranking of your competitors, you can incorporate this list with the list of keywords given in your Mobile Search Queries report of Webmaster tool to create a final list of targeted keywords.
You can separate these keywords into different categories and do the keywords research with the help of Google Keyword Planner to know about the trending topics and mobile search volume over the time. This will also help you in setting up priority for the keywords with maximum search. When you are acquainted with the popular keywords to target, you can change your focus to observe and check out your site’s performance in the mobile web.
Now, when you have understood how to check the current status of your website in terms of mobile search visibility, you can use this information to optimize your mobile web presence with appropriate efforts.
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website