Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP


Being a creative web developer is an art especially when it comes to developing websites with impressive graphics and enhanced performance. As a web developer, it is common to come across issues ad bugs in the coding and development techniques, but for mirroring client’s business into this digital world, it is necessary to develop sites that are user friendly and best performing for the visitors. But, if you don’t have some handy and useful web developments tools, your work might suffer from productivity and time lapses.
You might be using great web browsers like Google Chrome or you might be using the latest web development platforms for creating websites, but all your efforts will go in vain if you are not using useful web development tools. To make your development process easier, I have researched and collected some interesting web development tools that could help you a lot in creating websites with boosted performance.
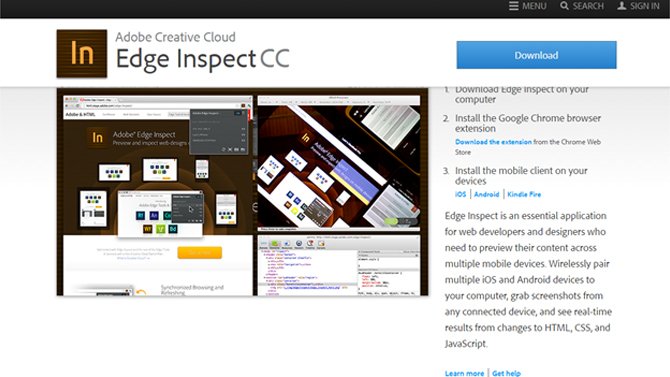
A new platform from Adobe, the Adobe Edge Inspect allows the web developers to create highly interactive websites in the era ahead of Flash. As an alternative to the creative Flash platform, this new tool let you develop responsive apps and websites using the HTML and CSS that are compatible with latest PC and mobile browsers.

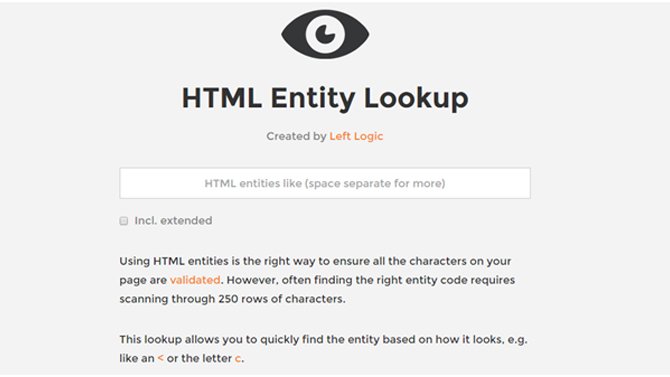
This tool helps the developers to ensure that all the characters that appear on their web pages are validated. But for searching the right entity, this code needs scanning across the 250 rows of characters.
This lookup also permits you to search the entity base based on its looks and for doing so, it searches the complete list of HTML entities for matches with the most searched character. For example, the letter c will match with ¢ and ©.

As a web developer, if you want t use unprefixed CSS properties, then –the prefix-free tool is an ideal choice for you. While this amazing tool works behind the scenes, you can use this tool for adding the prefix of the current browser to any CSS code only when it is required.
For using it, you only have to use the prefixfree.js in your web page anywhere and it can be included right after the style sheet for lessening FOUC.

As a prototyping tool, it makes it easier and faster to code for responsive web designs or you can say that this tool act as the blueprint for creating unique responsive designs of the websites. In its newest version, you will find an easy grid structure for making styling more flexible and convenient. This tool can work with both CSS and SASS.

Features of Foundation tool are:
This tool helps the developers to easily collaborate with other developers on large scale projects to do the coding and changes simultaneously. It allows the developers to code and chat at the same time and it comes with smart drag and FTP integration, code completion, and drop document trees features to make the coding in real time much easier and flexible for the developers.

One of its own kinds, Fontello is a great app that provides a simple way of spawning icons in the web font form. With this app, the developers can pick up the icons of their choice to compile into customized web fonts. Besides, you can also customize and change the symbol names and codes.
![]()
Basecamp is a popular project management tool that allows the web designers to collaborate and manage the project management with convenience. These tool works operates in cloud and it is widely accepted in the web design industry since its launch.

Although, you will find several other web development tools for carrying out website development tasks smoothly and quickly, however, the 7 tools that I have discussed above are proven to be quite effective in saving your time and increasing your productivity as a website developer. If you choose to use these tools while doing your web development projects, you will definitely be able to complete your projects on time with guaranteed customer satisfaction. However, if you still think there are some other tools you have used before that are found to be quite useful in developing websites on time, you can definitely share with us in the comment box given below.
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website