Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP


Google has recently introduced a new Webmaster Tools feature called ‘Blocked Resource Report’. It aims at helping the webmasters to find and resolve issues where Googlebot cannot use blocked CSS, linked images, or JavaScript. Blocked resource prevents web pages from rendering correctly, and Google wants to ensure that you are only blocking what you really need/ want to be.
The Blocked Resource Report provides the names of the hosts from which your website is using the blocked resources such as CSS, JavaScript, and linked images. By clicking on a row, you will get the list of blocked resources and pages that embed them. It helps you figure out and take care of these issues so that Google can better crawl and index the content present in your website.
Some resources will be hosted on your website, while others will be hosted on others. If you click on a host, you will get a count of web pages on your web site affected by each blocked resource. Furthermore; if you click on any blocked resource, you will get a list of web pages that load that resource. By clicking on any web page in table hosting a blocked resource, you will get directions for unblocking that particular resource.
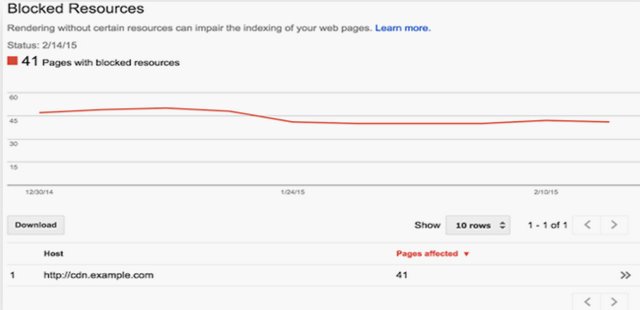
Here is a design of the report:

For evaluating and reducing your list of blocked resources, you can follow below mentioned steps:
The fetch and render tool is especially designed to show how Google sees your web page. The update of Fetch and Render will show how the blocked resources matter. When you request a URL to be fetched and rendered, it will show screenshots rendered both as a typical user and as Googlebot, so that you get a better grasp on the problems.
This new feature is definitely beneficial for webmasters, as it make easier for them to spot and then unblock resources used by their website.
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website