Our Offices
USA OFFICE
937, Shore Point Court, # G313,
Alameda - 94501, California, USA.
INDIA OFFICE
C - 81C, Sector - 8,
Noida 201301, UP


The mobile application industry is on the move, making the whole world app-centric. As reported by eweek in a slideshow put together after gaining industry insights from Gartner and Forrester, 50% of the business processes worldwide will be mobile-enabled by the end of 2014 and there lies a huge opportunity for skilled mobile app developers to create a new enterprise user experience to capitalize on the exploding smartphone market. Hence, apart from website development, entrepreneurs are now focusing on creating user-centric mobile apps and streamlining their mobile app development operations to deliver native user experiences across all range of smartphones, tablets etc for Android, iOS, Windows and other popular mobile operating systems.
However, creating a mobile app that exceeds expectations in terms of user experience by delivering ultra modern, absolutely simpler & highly engaging UI across all mobile devices is a daunting task. So, in this post I’ve described 12 major mobile UI design patterns from industry popular apps that will not only address common UX flaws but also reduce your mobile app development time by 50%. Not just this, you will fetch 5 star ratings in the app marketplace and your users will end up writing reviews like- “What a great app looks good on my phone and works so fast!!” for your flawless mobile app.
Navigation is indeed the most important element of user experience that every UI developer must include in its checklist while creating mobile apps. This is because poor navigation frustrates customers to an extent that they often end up uninstalling the app & even posting negative reviews about your app on the App marketplace.
Below I’ve described 4 major mobile app navigation patterns that you can implement in your app for smoother and organized flow of information.
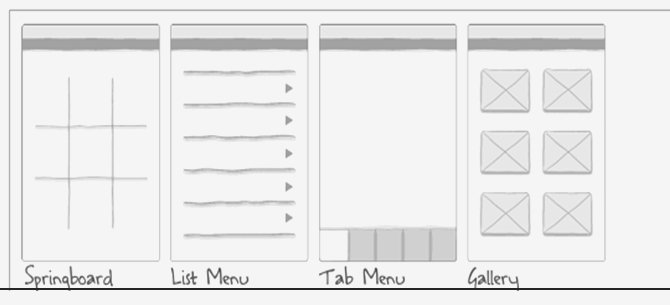
The basic architecture of all the four primary navigation patterns is described below using an image.

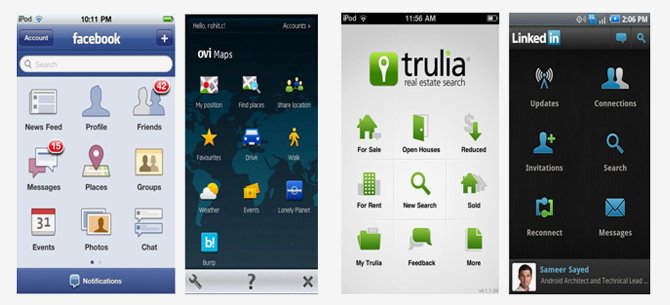
Springboard is an OS neutral pattern which means that this pattern will work equally well on all mobile operating systems. The pattern typically looks like a landing page of menu options organised in grid layouts (3X3, 2X3 etc) that directly take you to a specific point in the app

Facebook, Trulia, Linkedin and OviMaps
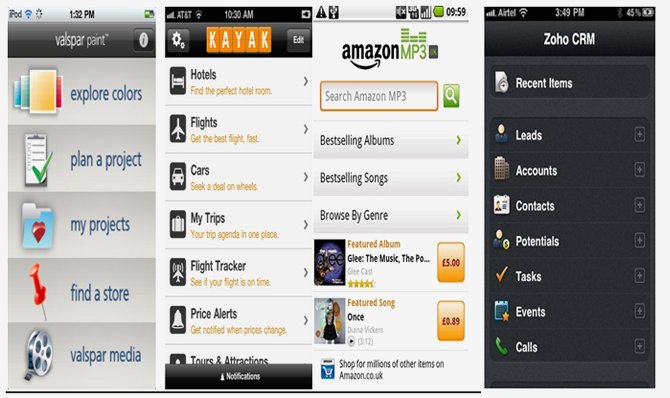
Although list menus are similar in functionality to springboards, there are several variations of this pattern like Group lists and personalized menus that offer additional features like searching, browsing and filtering.
Some of the best mobile app designs depicting list menus are Valspar Paint, Kayak, Amazon & Zoho CRM

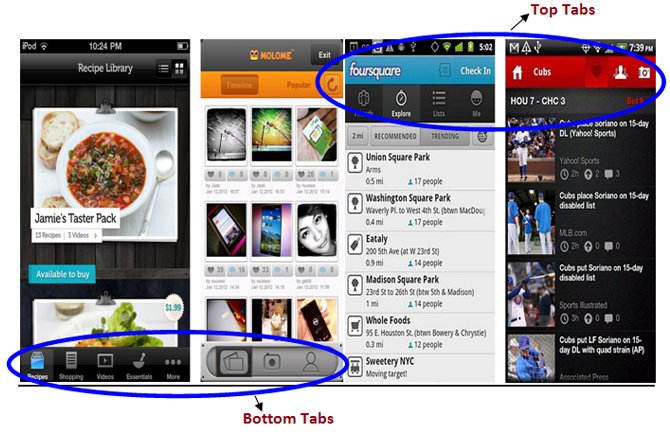
Tab elements are not OS neutral and therefore app developers need to follow specific guidelines for each mobile OS. Hence if you choose tabs for navigation in your mobile app, you have to customize the tab orientation, location & design for different operating systems like Android, iOS etc.

Here are examples from some of the best mobile app designs implementing bottom tabs pattern & top tabs pattern.

The Gallery pattern arranges or groups content fragments like individual articles, recipes, photos or products in carousels, grids or slideshows.
Dwell mobile app uses side tabs to organize gallery content into manageable chunks giving us the best mobile design pattern inspiration.

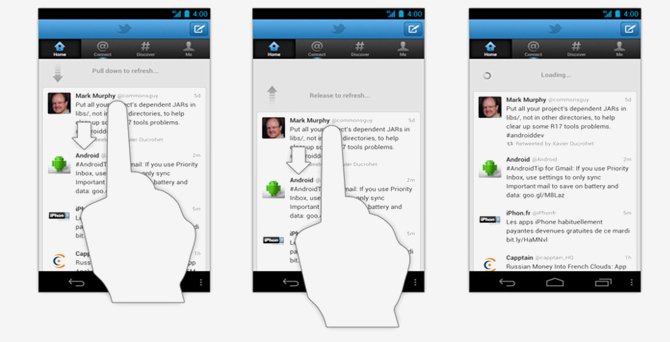
Whenever we use social networking apps like Facebook, Twitter or Google, we’ve become used to swiping our thumbs from top to bottom so as to see new content in our feed. In other words, we “pull down to refresh” the feed. This is one of the UI patterns which are used to automatically pull the content and display new items on the top. Below you can see this pattern implemented by Twitter mobile app.

Notifications update users with new activities or actions. Here are some examples from some of the very popular social networks who’ve implemented the pattern for notifications in different ways –

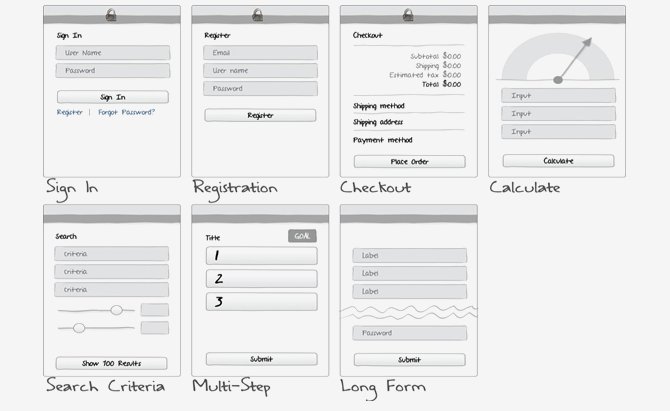
If you’re going to create a survey based mobile app that seeks information from users, it is necessary to learn some design patterns to collect information without any hassle via Mobile Forms.
Sign In, Registration, Checkout, Calculate, Search Criteria, Multi-step, Long Form

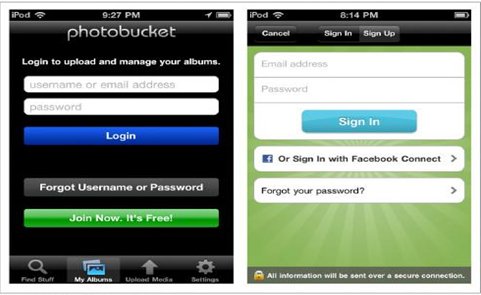
While implementing sign-in patterns, you should use minimal amount of inputs that are extremely important like username, password, a “sign in” button, a “forgot username or password” button and an option to sign-in via Facebook Connect.
Sign in Form Pattern implemented in a single page by Photobucket & Groupon mobile apps

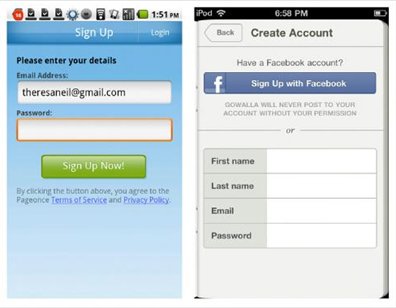
Just like sign-in forms, registration forms should also have less no. of fields. For this, you can consider eliminating the confirm email and confirm password fields here & instead asking users to cross-check the entered password by giving them an option to convert the starred string (****) into actual alphanumeric characters (e.g 34ab).

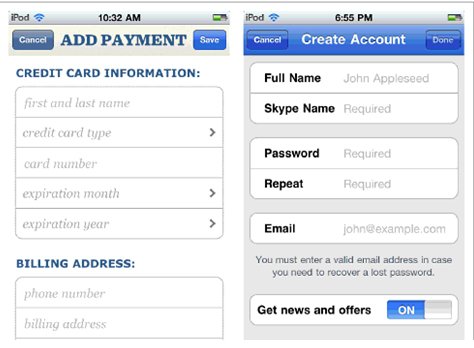
The checkout form in your mobile app should be very short and must represent a multi-step pattern that divides information into small sections using tabs or lists. Below is the checkout form design pattern implemented by Apple and Zappos to ensure extremely fast checkout.

Using custom controls & layout, you can design calculate forms for cost estimation & tracking mobile apps. For Readability, follow basic conventions and allow people to enter inputs smoothly.
Tax Caster and Hypocalc mobile apps

Most of the mobile apps seek multiple information from users to filter and generate results. If you’re also creating a mobile app that needs to ask for multiple inputs from users, you can consider the following UI patterns used by Kayak and Open Table.

Usually, multi-step forms are found on the web with bulky wizards that ask for detailed information. But, when it comes to mobile UI, you need to follow specific UI patterns to show all the information for lengthier flows. Below is an example of a long form from Chiptotle App that displays “continue” button at the bottom to signify users that the form filling process is yet to complete. Another example cited below is of Starbucks mobile app.

Long Forms are those forms that require endless scrolling. For such type of forms, you should clearly understand where to put the command and escape buttons and how to structure the layout so as to fit maximum content in a single page.
Zappos and Skype iOS app using modal forms with some buttons in the title bar.

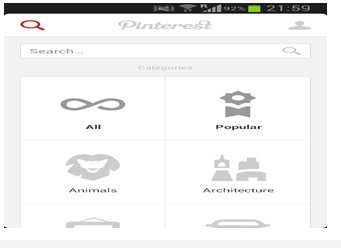
Scoped Search is a kind of mobile UI design pattern that allows one to as select criteria or filters before starting with their specific search. As soon as the “search button” is clicked after entering rest of the information, the app quickly displays the desired results.
Pinterest search pattern

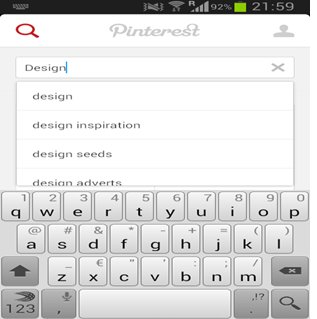
When it comes to mobile, we are used to seek information easily without much effort. While your customers start typing in the search box of your mobile app, it should display a set of possible results helping them to go forward with their activity. This is done by implementing a search pattern with Auto-complete functionality.
Pinterest mobile app showing Auto complete options

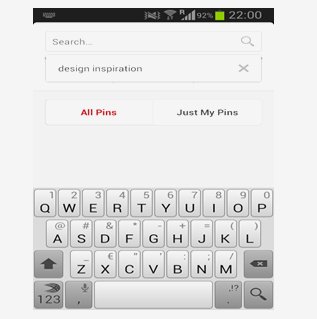
This is an extremely important search pattern that should be implemented in every mobile app to allow users to select their previous searches without asking them to enter the information again. Below is an example from Pinterest mobile app that saves previously searched queries and displays them just below the search box.

Does your mobile app uses any of the amazing UI patterns listed above? Please tell us in comments below
Subscription Implies Consent To Our privacy Policy
7 Reasons Why Internet Marketing Is Important For Your Business
The 10 Advantages of Using WordPress for Developing Business Website